Countdown
This is a little website I created while I was waiting for the release of a game. It's not very complicated but it's just an example of the wide variety of tools I can develop with my skills.
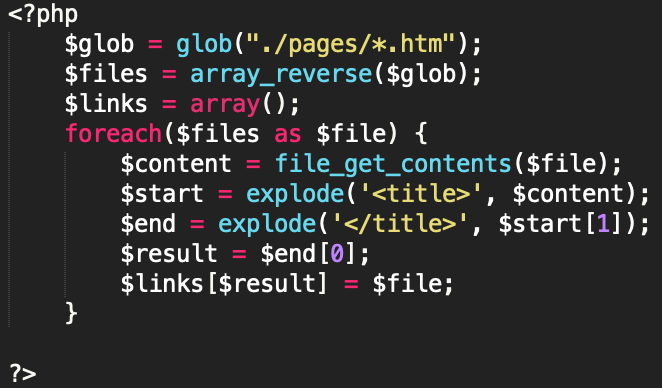
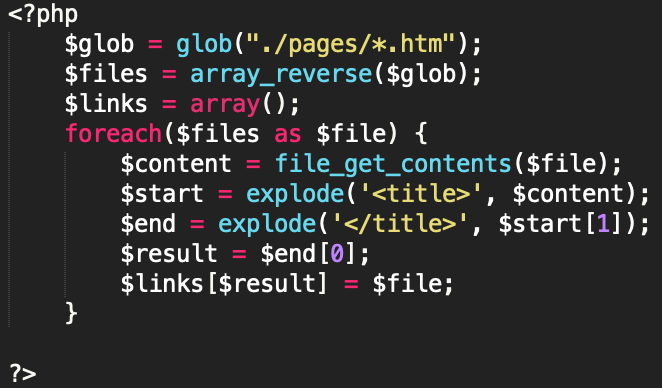
 The piece of code above creates an array with all the pages that users have created. Each page would be for a different countdown. It then reverses the array in order to list them chronologically. An array is then created for the link to each page. A for loop is then used to iterate through each page, grabbing the content between the "title" tag in order to specify what each page's countdown is actually about.
The piece of code above creates an array with all the pages that users have created. Each page would be for a different countdown. It then reverses the array in order to list them chronologically. An array is then created for the link to each page. A for loop is then used to iterate through each page, grabbing the content between the "title" tag in order to specify what each page's countdown is actually about.
 The image above shows the code for the actual form the user can use to create a countdown. I used multiple PHP for loops to create each option for the form as I didn't want to manually write the numbers for each possible date.
The image above shows the code for the actual form the user can use to create a countdown. I used multiple PHP for loops to create each option for the form as I didn't want to manually write the numbers for each possible date.
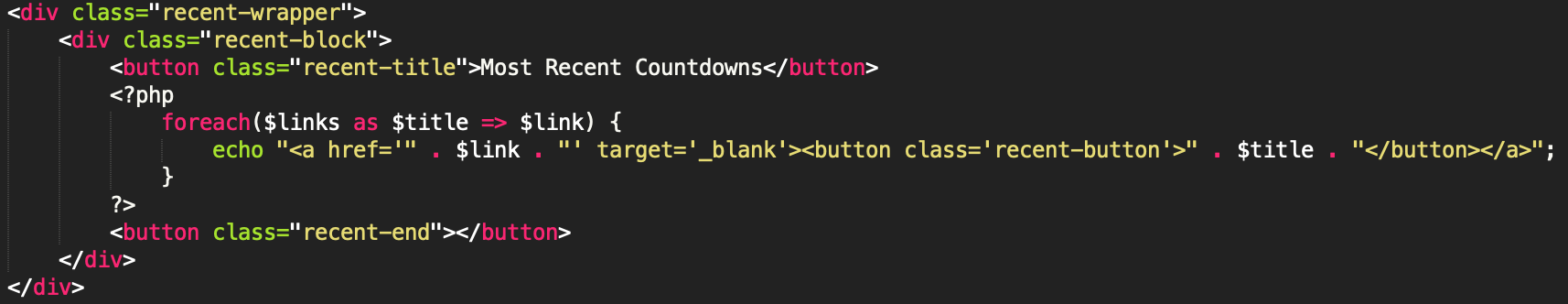
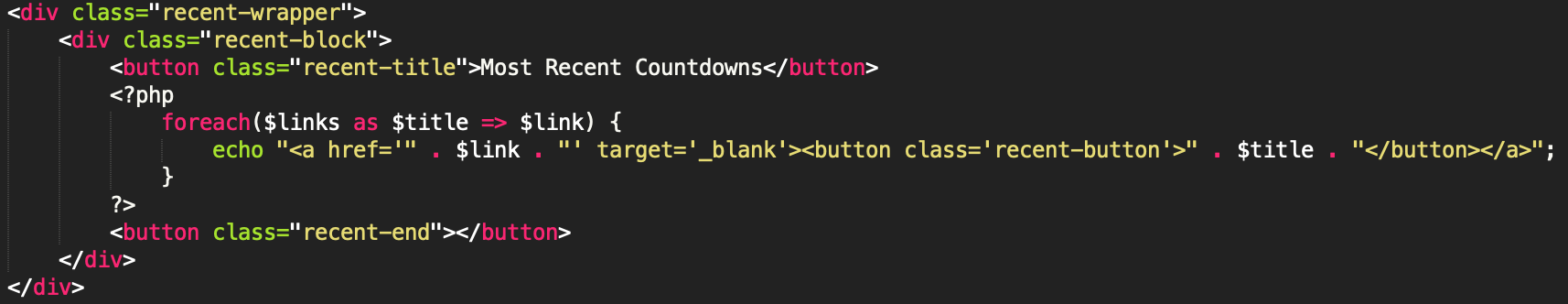
 The code above is used to create a little section underneath the form to display the previously created countdowns.
The code above is used to create a little section underneath the form to display the previously created countdowns.
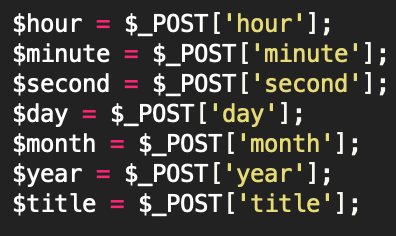
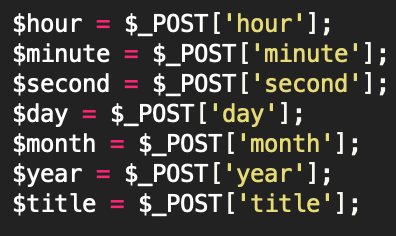
 The image above is part of the actual script that creates the countdowns. Each form field's data is acquired using POST as the method. While I would normally use a myriad of validation checks, I didn't really bother in this case because I just wanted to finish the website as fast as possible. Ideally, it would check to ensure "hour" isn't more than 24 or "minutes" isn't above 59 etc.
The image above is part of the actual script that creates the countdowns. Each form field's data is acquired using POST as the method. While I would normally use a myriad of validation checks, I didn't really bother in this case because I just wanted to finish the website as fast as possible. Ideally, it would check to ensure "hour" isn't more than 24 or "minutes" isn't above 59 etc.

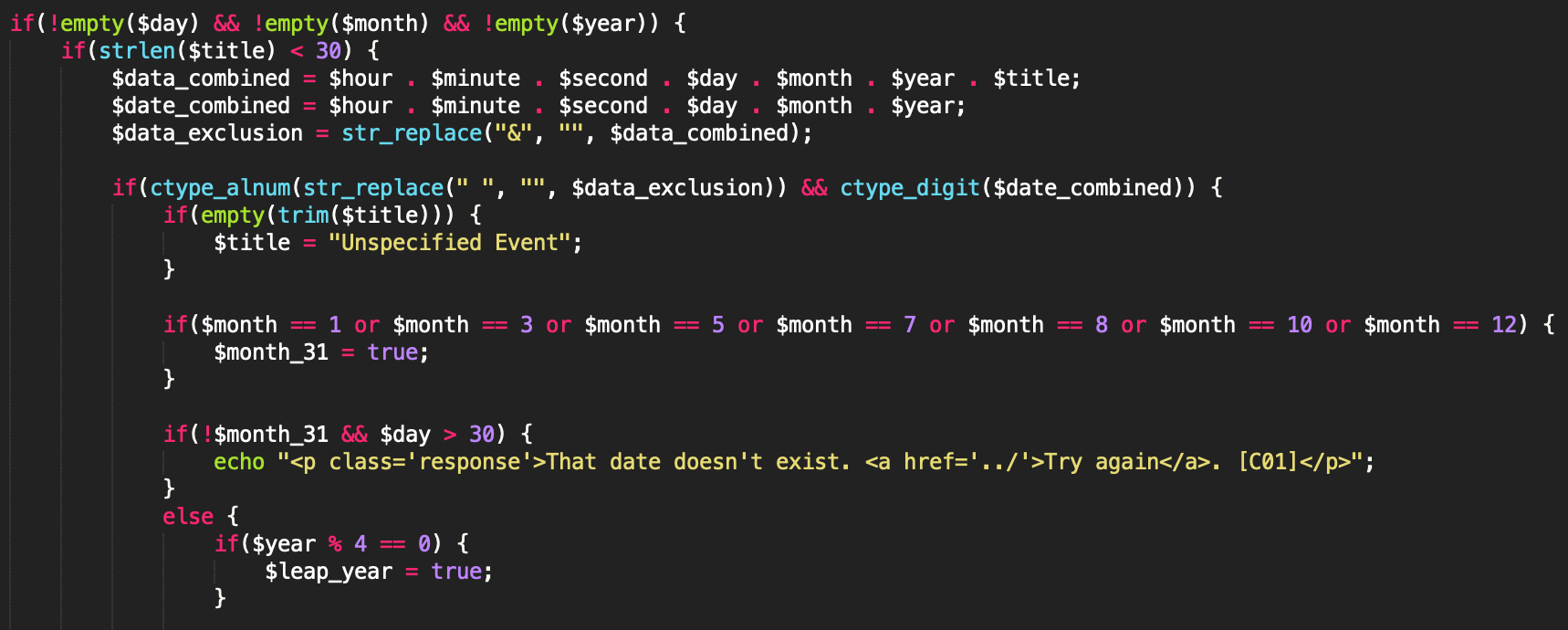
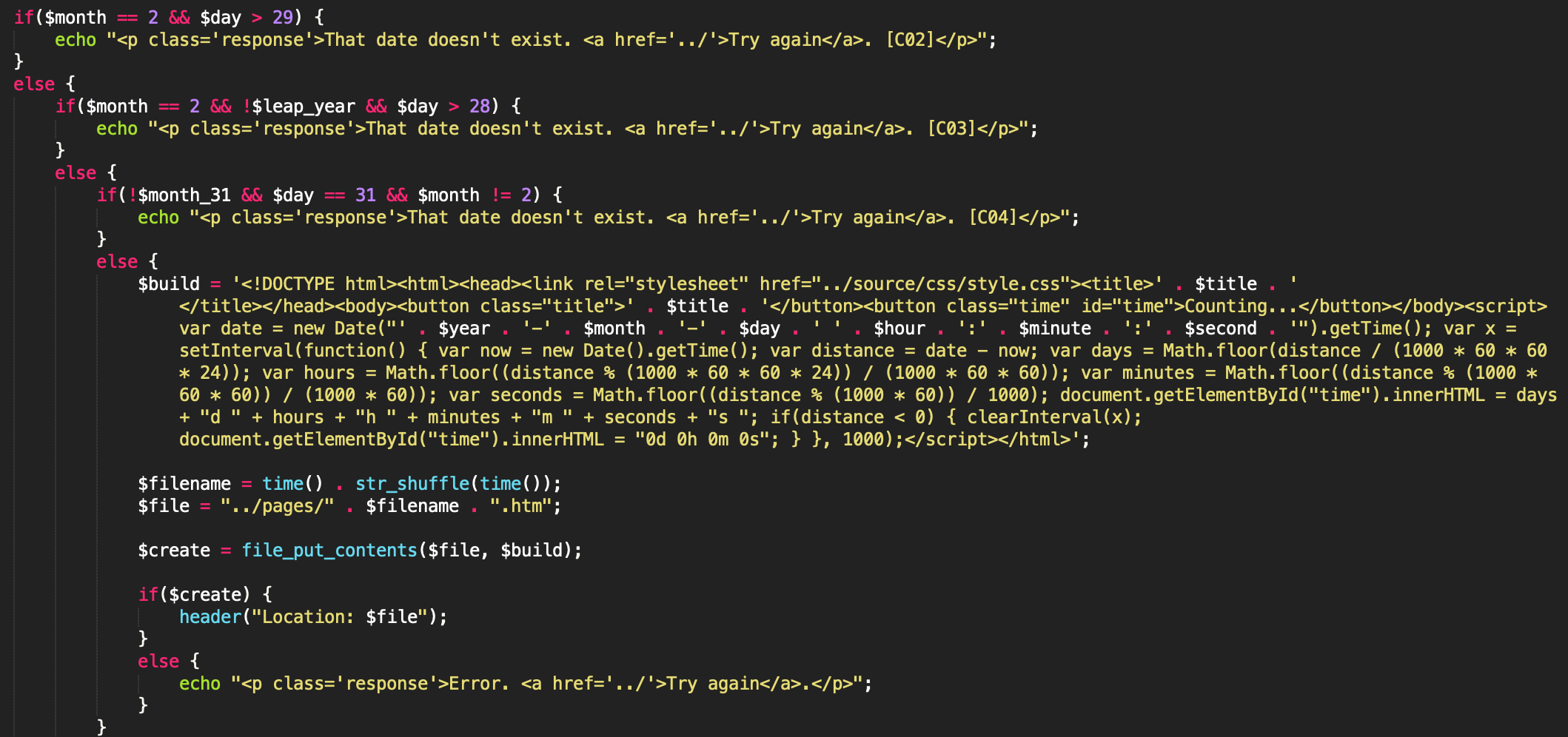
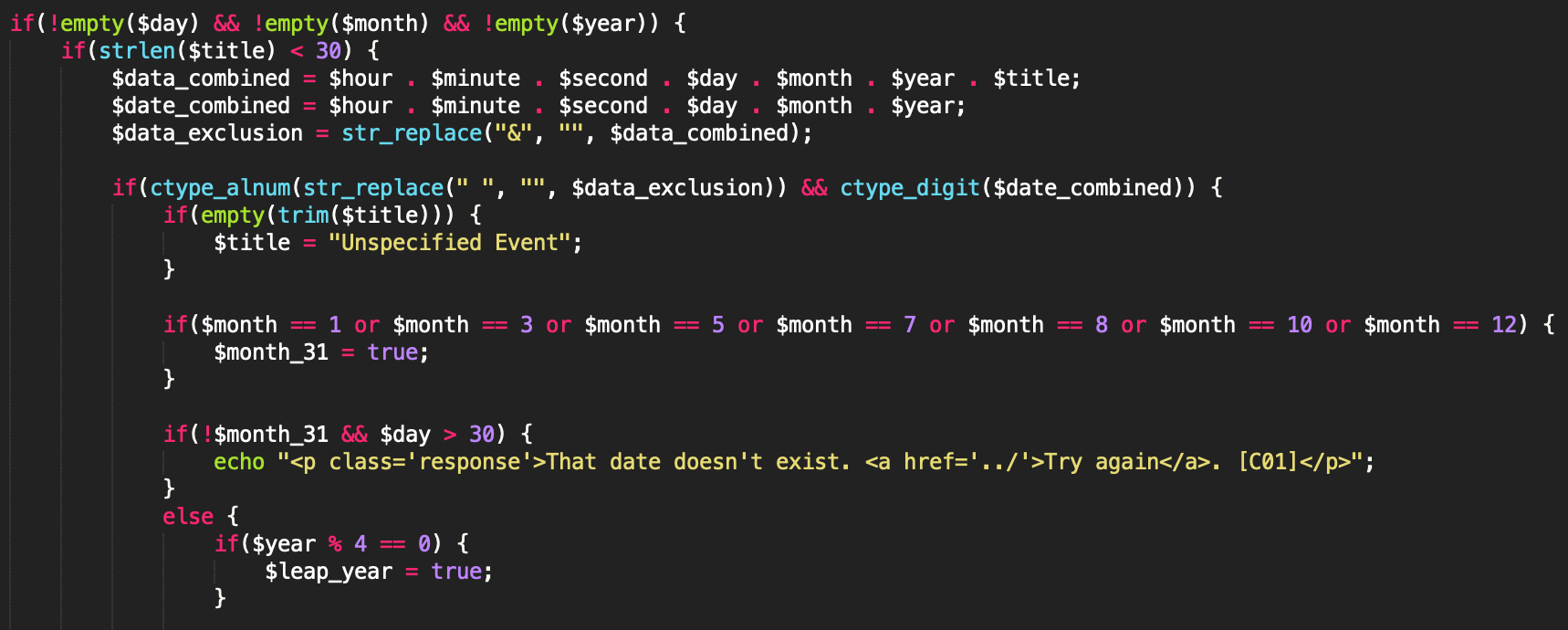
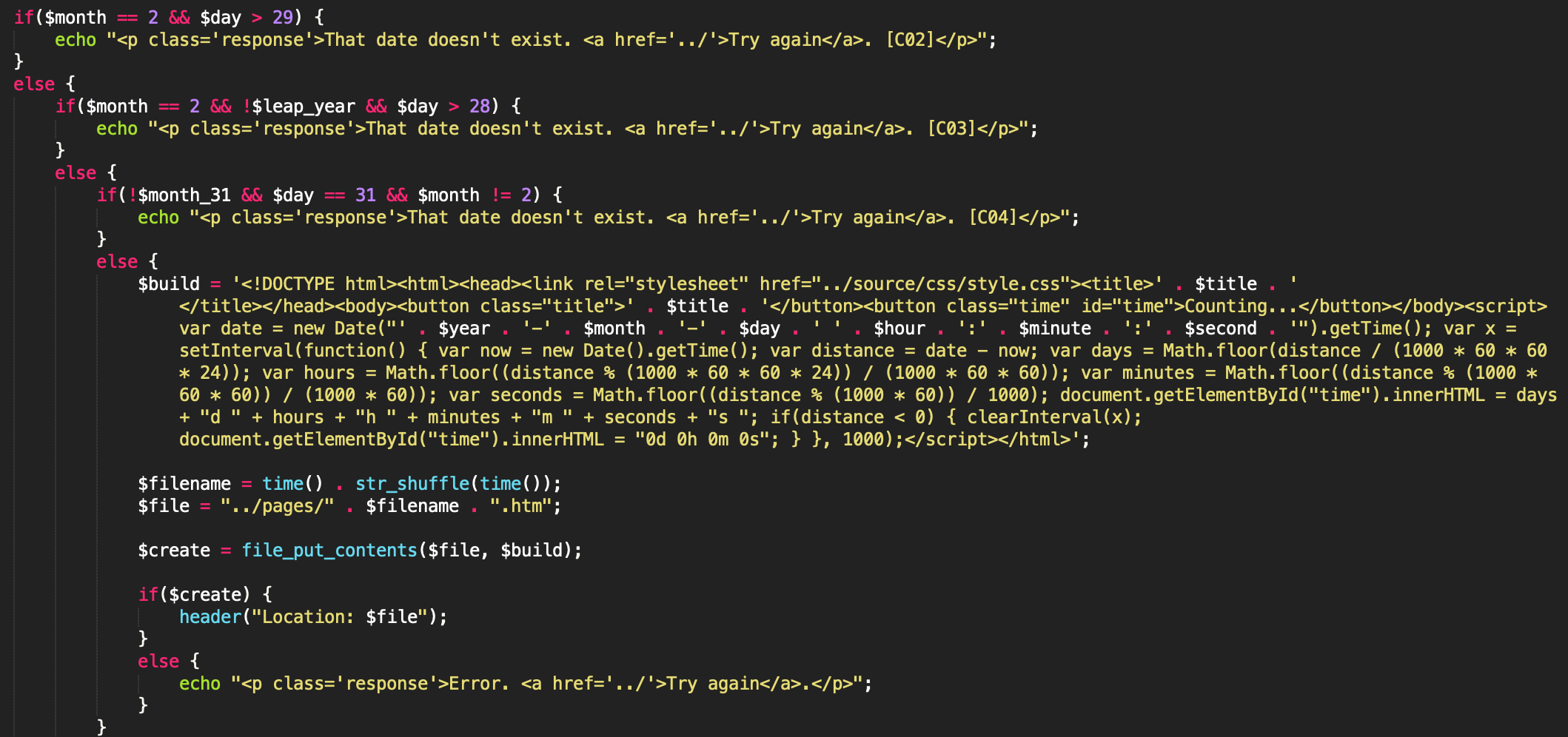
 This section of the code deals with the creation of the countdown page. First, it makes sure the "day," "month," and "year" variables aren't empty. It then makes sure the title of the countdown isn't longer than 30 as it would start overflowing from its future container. It then combines all the variables together twice, but it leaves out the "title" for the second one. There's a small validation check afterwards to ensure the combined dates are only digits and the whole thing combined is only digits and numbers. Subsequently, it checks whether or not the title field was left blank, and if it was, it simply changes it to "Unspecified Event." The next section of the code is responsible for checking whether or not the date provided by the user is a leap year and if the month has 30 or 31 days. If it's not a leap year, then February should have 28 days and if it's the first, third, fifth, seventh, eighth, tenth or twelvth month then there are 31 days. Finally, the HTML and JavaScript of the page are set up while incorporating the provided values into the appropriate places to create the countdown. The name of the page starts with the current UNIX timestamp followed by a shuffled version of it. The current timestamp allows the pages to be listed in chronological order later on and the shuffled version ensures the odds of two users simultaneously creating a countdown and therefore overwriting each other's pages is rendered practically impossible. However, I'd normally perform a check as well and rename the file if two happen to be identical, but I was rushing the project so I didn't do so.
This section of the code deals with the creation of the countdown page. First, it makes sure the "day," "month," and "year" variables aren't empty. It then makes sure the title of the countdown isn't longer than 30 as it would start overflowing from its future container. It then combines all the variables together twice, but it leaves out the "title" for the second one. There's a small validation check afterwards to ensure the combined dates are only digits and the whole thing combined is only digits and numbers. Subsequently, it checks whether or not the title field was left blank, and if it was, it simply changes it to "Unspecified Event." The next section of the code is responsible for checking whether or not the date provided by the user is a leap year and if the month has 30 or 31 days. If it's not a leap year, then February should have 28 days and if it's the first, third, fifth, seventh, eighth, tenth or twelvth month then there are 31 days. Finally, the HTML and JavaScript of the page are set up while incorporating the provided values into the appropriate places to create the countdown. The name of the page starts with the current UNIX timestamp followed by a shuffled version of it. The current timestamp allows the pages to be listed in chronological order later on and the shuffled version ensures the odds of two users simultaneously creating a countdown and therefore overwriting each other's pages is rendered practically impossible. However, I'd normally perform a check as well and rename the file if two happen to be identical, but I was rushing the project so I didn't do so.
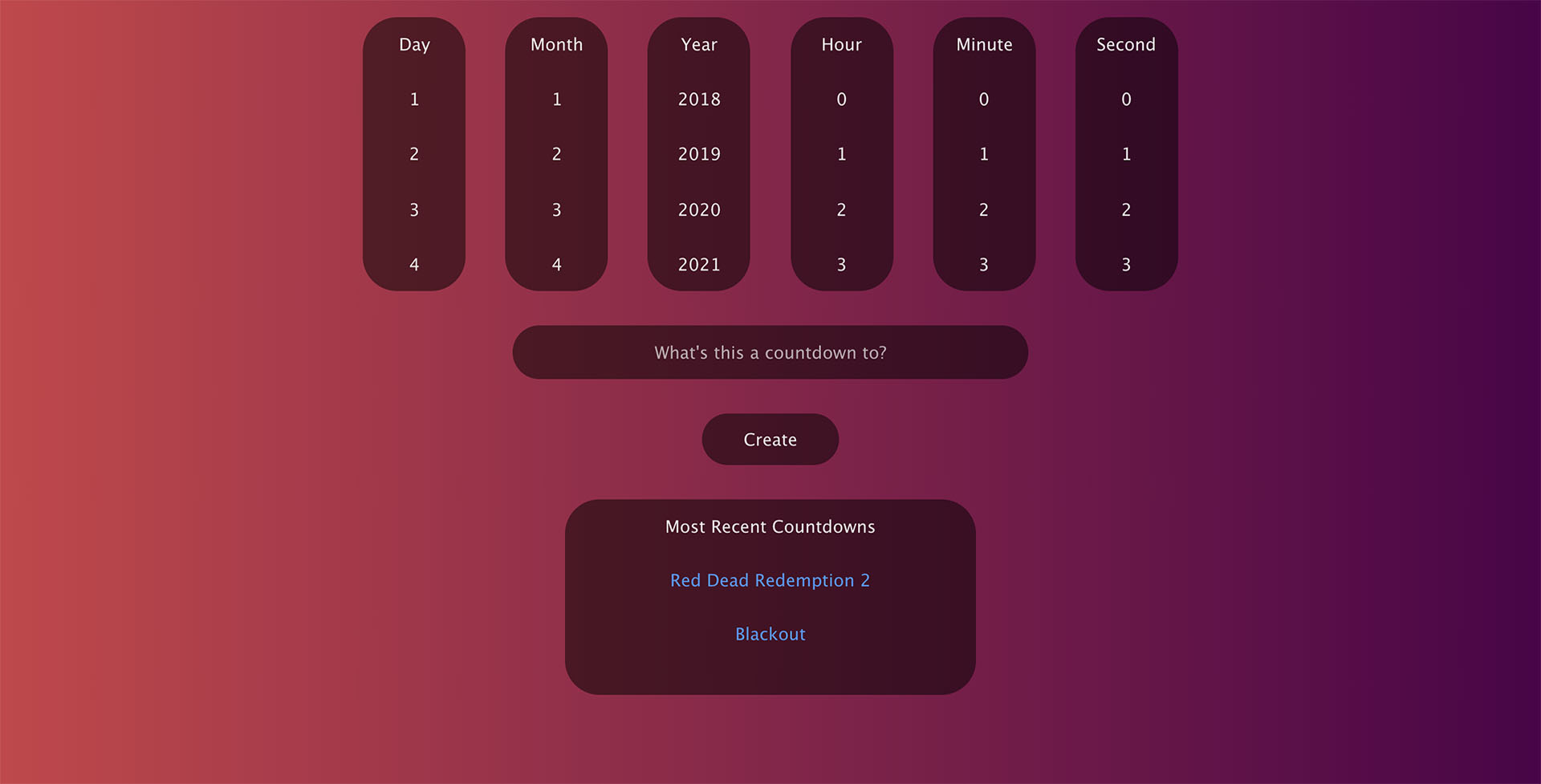
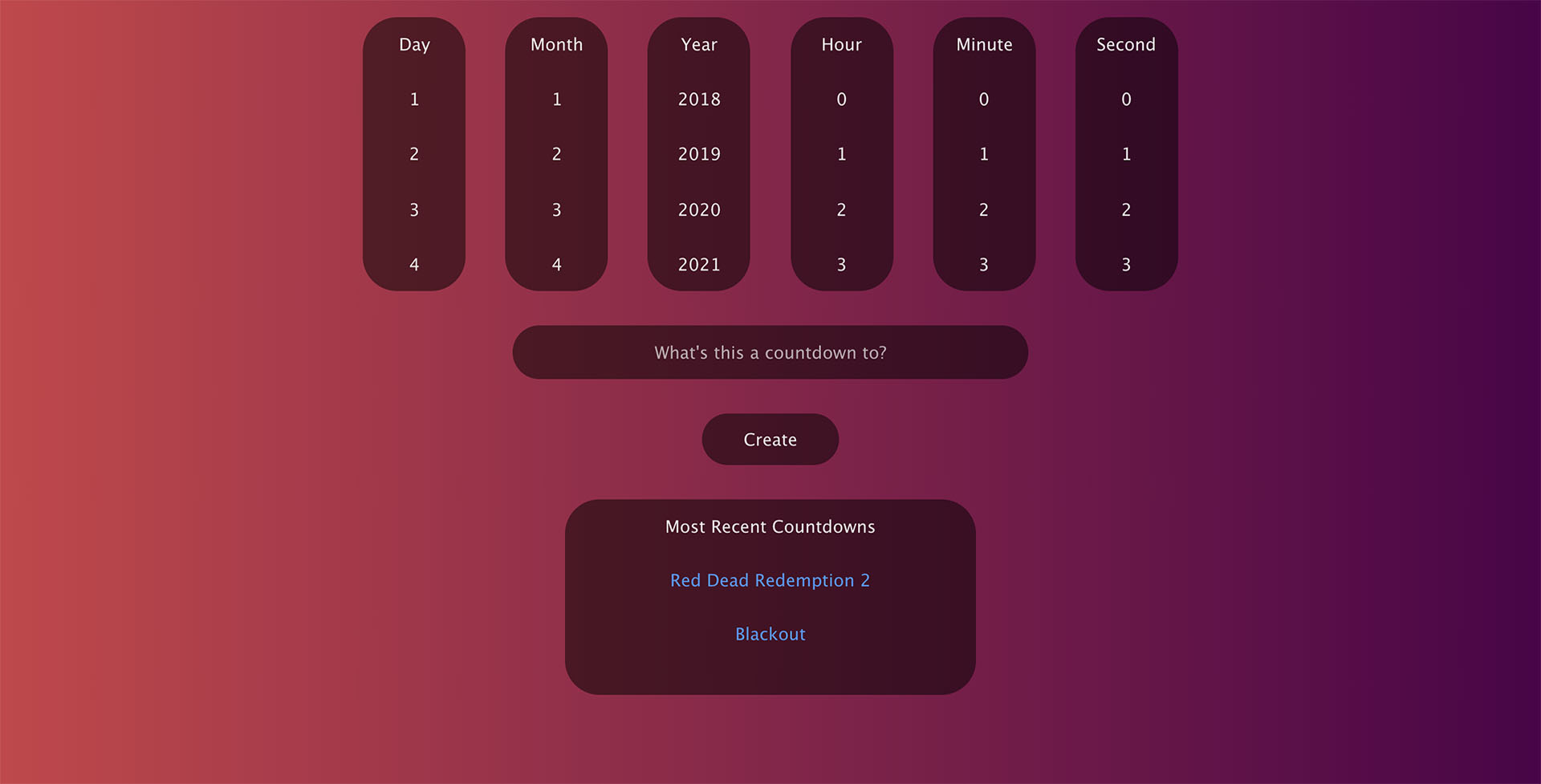
 The image above depicts the finished product.
The image above depicts the finished product.
 The piece of code above creates an array with all the pages that users have created. Each page would be for a different countdown. It then reverses the array in order to list them chronologically. An array is then created for the link to each page. A for loop is then used to iterate through each page, grabbing the content between the "title" tag in order to specify what each page's countdown is actually about.
The piece of code above creates an array with all the pages that users have created. Each page would be for a different countdown. It then reverses the array in order to list them chronologically. An array is then created for the link to each page. A for loop is then used to iterate through each page, grabbing the content between the "title" tag in order to specify what each page's countdown is actually about.
 The image above shows the code for the actual form the user can use to create a countdown. I used multiple PHP for loops to create each option for the form as I didn't want to manually write the numbers for each possible date.
The image above shows the code for the actual form the user can use to create a countdown. I used multiple PHP for loops to create each option for the form as I didn't want to manually write the numbers for each possible date.
 The code above is used to create a little section underneath the form to display the previously created countdowns.
The code above is used to create a little section underneath the form to display the previously created countdowns.
 The image above is part of the actual script that creates the countdowns. Each form field's data is acquired using POST as the method. While I would normally use a myriad of validation checks, I didn't really bother in this case because I just wanted to finish the website as fast as possible. Ideally, it would check to ensure "hour" isn't more than 24 or "minutes" isn't above 59 etc.
The image above is part of the actual script that creates the countdowns. Each form field's data is acquired using POST as the method. While I would normally use a myriad of validation checks, I didn't really bother in this case because I just wanted to finish the website as fast as possible. Ideally, it would check to ensure "hour" isn't more than 24 or "minutes" isn't above 59 etc.

 This section of the code deals with the creation of the countdown page. First, it makes sure the "day," "month," and "year" variables aren't empty. It then makes sure the title of the countdown isn't longer than 30 as it would start overflowing from its future container. It then combines all the variables together twice, but it leaves out the "title" for the second one. There's a small validation check afterwards to ensure the combined dates are only digits and the whole thing combined is only digits and numbers. Subsequently, it checks whether or not the title field was left blank, and if it was, it simply changes it to "Unspecified Event." The next section of the code is responsible for checking whether or not the date provided by the user is a leap year and if the month has 30 or 31 days. If it's not a leap year, then February should have 28 days and if it's the first, third, fifth, seventh, eighth, tenth or twelvth month then there are 31 days. Finally, the HTML and JavaScript of the page are set up while incorporating the provided values into the appropriate places to create the countdown. The name of the page starts with the current UNIX timestamp followed by a shuffled version of it. The current timestamp allows the pages to be listed in chronological order later on and the shuffled version ensures the odds of two users simultaneously creating a countdown and therefore overwriting each other's pages is rendered practically impossible. However, I'd normally perform a check as well and rename the file if two happen to be identical, but I was rushing the project so I didn't do so.
This section of the code deals with the creation of the countdown page. First, it makes sure the "day," "month," and "year" variables aren't empty. It then makes sure the title of the countdown isn't longer than 30 as it would start overflowing from its future container. It then combines all the variables together twice, but it leaves out the "title" for the second one. There's a small validation check afterwards to ensure the combined dates are only digits and the whole thing combined is only digits and numbers. Subsequently, it checks whether or not the title field was left blank, and if it was, it simply changes it to "Unspecified Event." The next section of the code is responsible for checking whether or not the date provided by the user is a leap year and if the month has 30 or 31 days. If it's not a leap year, then February should have 28 days and if it's the first, third, fifth, seventh, eighth, tenth or twelvth month then there are 31 days. Finally, the HTML and JavaScript of the page are set up while incorporating the provided values into the appropriate places to create the countdown. The name of the page starts with the current UNIX timestamp followed by a shuffled version of it. The current timestamp allows the pages to be listed in chronological order later on and the shuffled version ensures the odds of two users simultaneously creating a countdown and therefore overwriting each other's pages is rendered practically impossible. However, I'd normally perform a check as well and rename the file if two happen to be identical, but I was rushing the project so I didn't do so.
 The image above depicts the finished product.
The image above depicts the finished product.